-
Nginx配置
- 对于不支持.htaccess规则的Nginx服务器,需要额外的Nginx服务器配置才能使插件正常运行。
请按照以下 4 个步骤操作(请全部执行):
步骤 1
在其中一个路径中找到配置文件(请记住选择虚拟主机使用的配置文件):– 或
–
/etc/nginx/sites-available//etc/nginx/sites-enabled//etc/nginx/conf.d/如果是宝塔面板还可以尝试找这些目录:/www/server/nginx/
并添加此代码(在
服务器 server{ ...} 块的开头添加这些行)– 请记住在任何其他位置location {}规则之前添加这些规则:# BEGIN Converter for Media set $ext_avif ".avif"; if ($http_accept !~* "image/avif") { set $ext_avif ""; } set $ext_webp ".webp"; if ($http_accept !~* "image/webp") { set $ext_webp ""; } location ~ /wp-content/(?<path>.+)\.(?<ext>jpe?g|png|gif|webp)$ { add_header Vary Accept; expires 365d; try_files /wp-content/uploads-webpc/$path.$ext$ext_avif /wp-content/uploads-webpc/$path.$ext$ext_webp $uri =404; } # END Converter for Media步骤 2
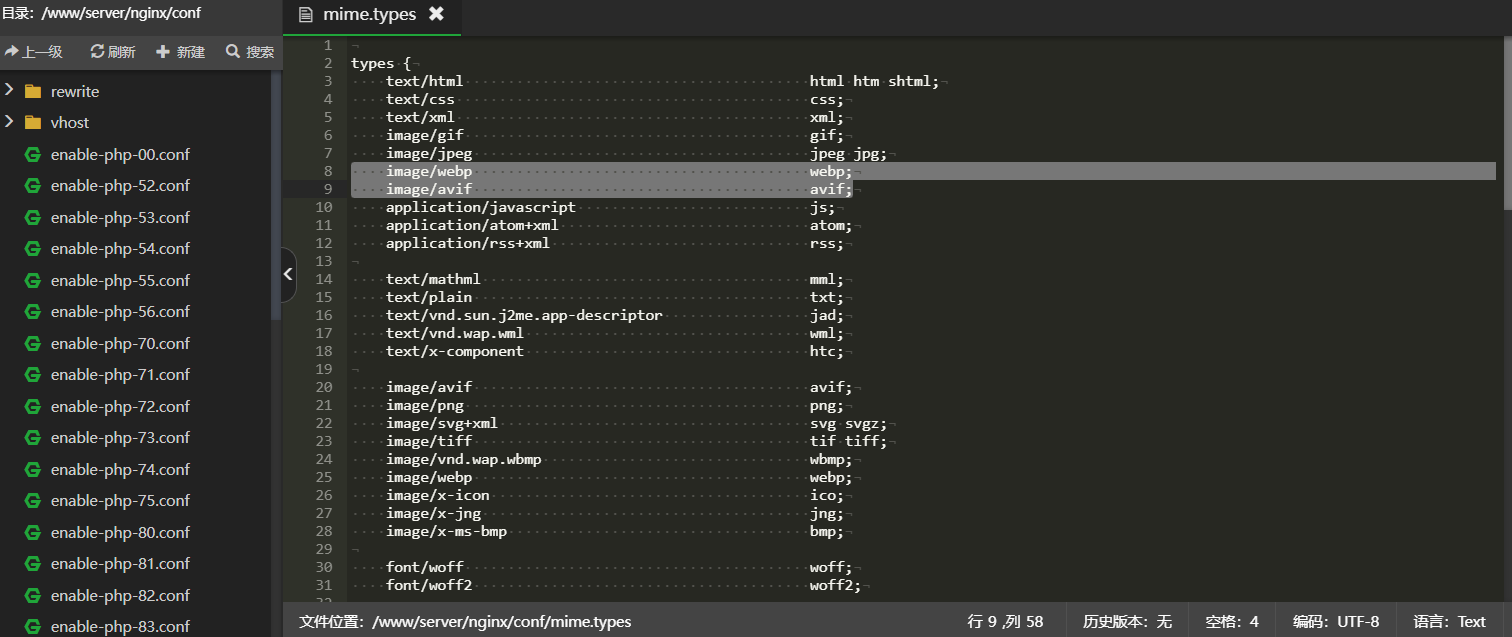
然后添加对所需 MIME 类型的支持(如果不支持)。编辑配置文件:
–/etc/nginx/mime.types并添加此代码(将这些行添加到
类型 type{ ... }块中):image/webp webp; image/avif avif;
步骤 3
进行更改后,请记住重新启动计算机:
systemctl restart nginx如有问题,请在支持论坛中与我们联系。我们将尽力提供帮助。
步骤 4
另请参阅下面常见问题解答中的问题“Nginx 代理的配置”。
尚未配置成功,还需要继续测试…