主题开发示例子简单主页面
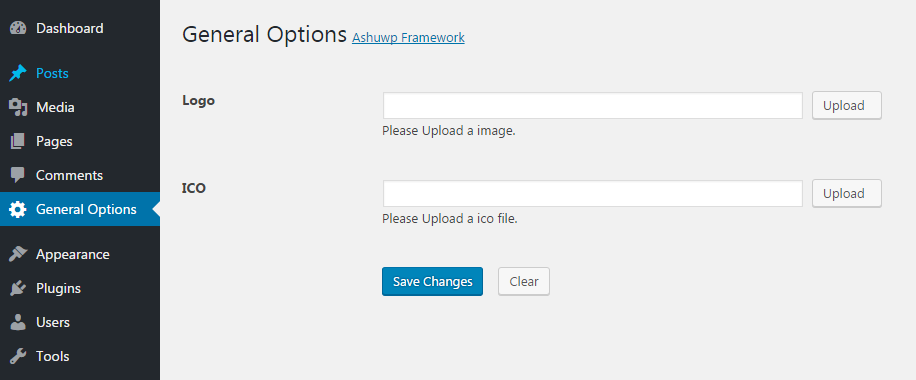
参考这篇范例代码,你可以使用Ashuwp_framework建立一个可以设置logo、ico图片的设置页面。

引入框架
在主题的functinos.php文件中加入下列代码,下载的框架中并没有config.php配置文件,需要自己建立,当然文件名随意。
//加载框架文件 require get_template_directory() . '/ashuwp_framework/ashuwp_framework_core.php'; //配置文件 require get_template_directory() . '/ashuwp_framework/config.php';
配置代码
在config.php配置文件中,加入下列配置代码。
/**General options**/ $page_info = array( 'full_name' => 'General Options', //页面标题 'optionname' => 'general', //设置页面保存名称,整个页面在数据库中仅保存一条记录。 'child' => false, //顶级页面 'desc' => '<a href="http://www.ashuwp.com/framework/down">Ashuwp Framework</a>', 'filename' => 'generalpage' //页面名,在url中体现 admin.php?page=generalpage ); $ashu_options = array(); $ashu_options[] = array( 'name' => 'Logo', 'id' => 'ashuwp_logo', //id唯一 'desc' => 'Please Upload a image.', 'std' => '', 'type' => 'upload' //type为upload即显示为文件上传框 ); $ashu_options[] = array( 'name' => 'ICO', 'id' => 'ashuwp_ico', 'desc' => 'Please Upload a ico file.', 'std' => '', 'type' => 'upload' ); //实例化类 $option_page = new ashuwp_options_feild($ashu_options, $page_info);
前台代码参考
注意:代码仅供参考使用。
调用ico
ico图标一般在网页的head标签中。
<?php
//先获取设置选项
//配置代码中optionname=>general,在数据库中保存的名称为ashuwp_general
//整个设置页面的所有数据在数据库中都保存在一条记录里面
//$general_option获取到的是一个数组
/**
$general_option结构如下
array(
'ashuwp_logo' => 'http://www.ashuwp.com/images/logo.png';
'ashuwp_ico' => 'http://www.ashuwp.com/images/ashuwp_ico.png';
)
**/
$general_option = get_option('ashuwp_general');
if( !empty($general_option['ashuwp_ico']) ){
?>
<link rel="icon" href="<?php%20echo%20$general_option['ashuwp_ico'];?>" type="image/x-icon" />
<?php } ?>
Logo调用范例
<?php
//获取设置选项,注意,一个Php文件中获取一次即可,比如若Logo和ico调用在同一个文件里面,前面ico输出时已经获取了设置选择,则此处不需要。
$general_option = get_option('ashuwp_general');
//判断Logo是否存在,不存在给一个默认图
$ashuwp_logo = ( !empty($general_option['ashuwp_logo']) ) ? $general_option['ashuwp_logo'] : get_template_directory_uri().'/images/logo.png';
?>
<img alt="<?php bloginfo('name'); ?>" src="<?php%20echo%20$ashuwp_logo;%20?>" />
转载自:主题制作教程www.ashuwp.com
