网站制作主题开始制作模板
WordPress主题至少包含以下两个文件:
style.cssindex.php
第一步先在你的WordPress主题目录目录 wp-content\themes\下新建一个文件夹,命名为Aurelius,将WordPress主题制作全过程:HTML静态模板制作下载到的style.css和index.html放到该目录下,再将index.html重命名为index.php,这样wp-content\themes\Aurelius目录下就index.php和style.css两个文件,这时候再登陆你的网站后台,你会看到后台主题管理中已经多了一个主题了

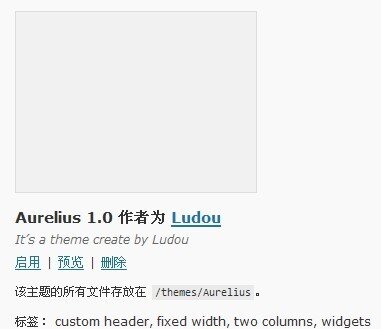
我们看到这个主题没有预览图,而且作者、描述等信息也不是自己的。
一、添加预览缩略图:
只需要往主题目录里面上传一个名为screenshot.png的图片就行了,图片尺寸是300 * 225。你可以将在本节教程三种下载的文件包中的screenshot.png放进去,也可以随便截个图。
二、修改主题信息
用文本编辑器打开主题的style.css文件,在文件最开头修改下列信息,如果是自己制作主题,请添加下列信息,信息很重要哦,至少填写个主题名称:
/* Theme Name: 这里填主题名称 Theme URI: 这里填主题介绍的网址,没有就填你的博客网址吧 Description: 这里填主题的简短介绍 Version: 版本号 Author: 作者名 Author URI: 作者的网址 Tags: 标签,多个用半角逗号隔开 */
改好了这些信息,再去后台查看主题,是否已经是自己想要的信息了哦。
你可以启用这个主题,然后去前台看看,由于整个主题只有index.php这一个模板文件,所以基本上所有内容都是按这个模板文件来显示,但是这个文件里面的代码全部是静态的html代码,而且css文件调用、图片路径也可能都是错的。所以前台内容恐怕一片混乱。