在 Microsoft Outlook 中检查和设置字符编码 在 Microsoft Outlook 中,选择“文件”&…
如何调整CSS,让slider banner居中全宽
我们在建设网站的过程中,可能使用多个插件、组件,因此会设计不同的CSS代码,当代码有优先级的时候,或许会产生代码之间的优先级冲突,导致最终的展示效果出现问题。我们在升级、改进网站的时候,也会遇到类似的情况,因为升级可能只是部分升级会导致局部与整体的冲突,所以,要实现局部升级而又要适应整体,那么,需要一定的测试和代码的调整。对于本次WPB和Sliderrev的两个plugin模块之间的冲突,我们有两种解决办法,经测试,解决了banner全宽居中的问题。
办法一:修改WPB的选项
With the recent update of Slider Revolution to version 6.5.xx, a compatibility issue with WPBakery Visual Composer has been discovered that may cause a module to shift to the left.
To get your module’s layout to behave as you expect, make the following quick adjustment in WPBakery.
In the WPBakery Page Builder, edit the Row Settings for the Slider Revolution module in question, as shown in the attached screenshot below:
Change the Row Stretch option to Default:
行拉伸选项修改为默认,之前WPB的no padding不适合此升级后的slider的css。
After making this change your module’s layout should return to normal.
完成修改之后,模块的展示恢复到正常。
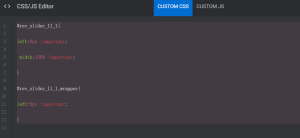
办法二:增加全局CSS代码在banner处
该代码只在本slider-banner生效,配置路径,选中所用Slider,CSS/jQuery,进行该banner的代码的修改,重点是对其影响的CSS进行重新修改,并赋予!important全局属性。

办法三:辅助功能
Slider-General-Browser Behavior-Browser wrapper containner
开启选项,会监测浏览器的适配情况,进行自动调整,但是还是有视觉延迟,所以,该办法只能解决部分影响,不能修复所有影响,作为辅助参考。
延伸阅读:
