reCaptcha 是Google人机验证的方法,为了避免机器人对网站的攻击,包括email营销、浏览、下载等各种对网站…
网站制作代码高亮插件-还原页面代码样式
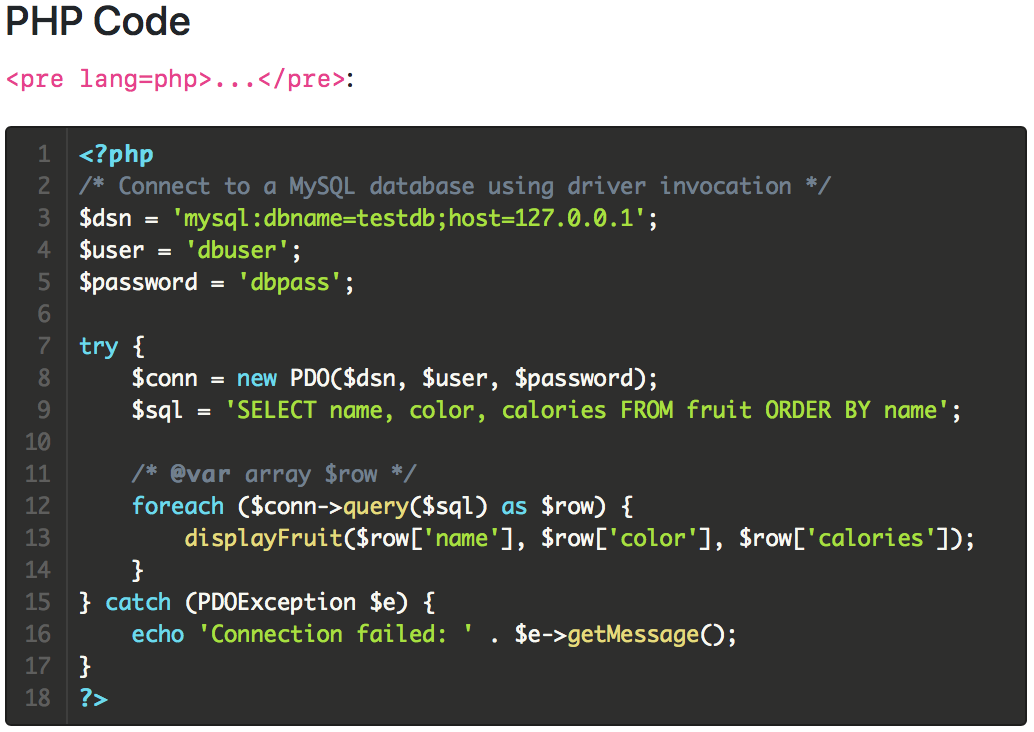
很多技术博客都会折腾一些代码,然后将自己的折腾过程记录下来,发到博客上供大家相互学习。但是WordPress自身的代码功能比较简陋,没有自带的高亮效果,这让用户阅读起来比较吃力。
当然,国内有很多比较成熟的主题都集成了代码高亮插件,如果没有集成代码高亮功能的,就有必要安装一款合适的代码高亮插件。
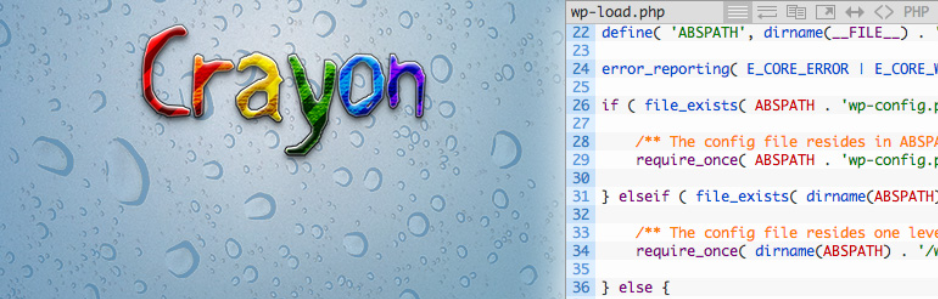
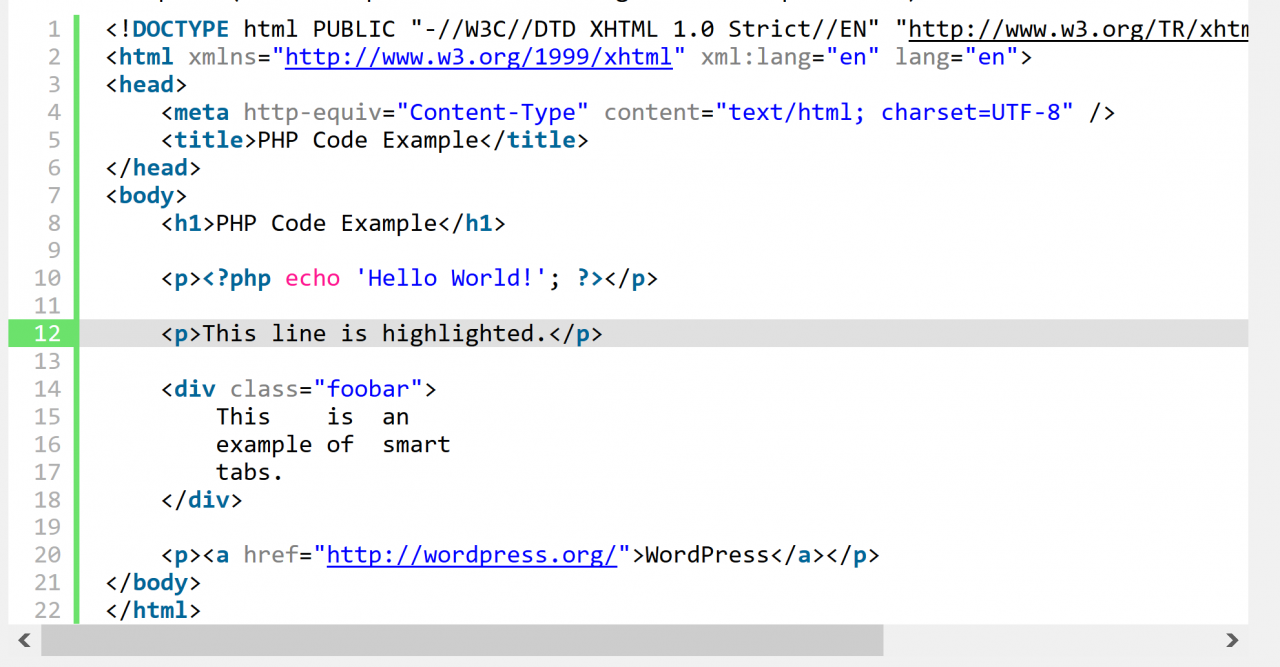
Crayon Syntax Highlighter
下载地址://wordpress.org/plugins/crayon-syntax-highlighter/
亲测有点bug,或许主题兼容问题

Crayon Syntax Highlighter是功能最全面的代码高亮插件,使用PHP和Jquery构建的,安装好之后它会在Wordpress编辑器中添加一个代码按钮,你可以自定义地添加代码
同时你还可以选择语言、字体、代码格式等多种选项,而且你可以选择自己喜欢的主题,比如Monokai、Eclipse等,内置了几十种风格。
提供了一个工具条,让访客自助能够控制代码的显示,比如:
- 代码换行
- 超长宽度展示
- 代码全部选中功能
- 行号隐藏
- 新标签中打开代码
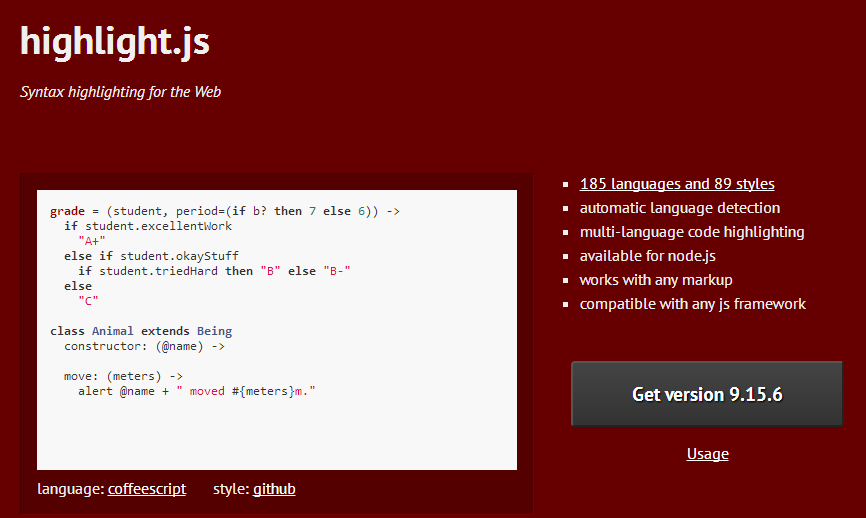
Pure-Highlightjs
依赖项目://highlightjs.org/
下载地址://codeload.github.com/icodechef/Pure-Highlightjs/zip/1.0
亲测不是特别方便,能用

一个基于 Highlightjs 实现的 WordPress 代码高亮插件,支持 N 多种语言高亮,还提供多种主题。
SyntaxHighlighter Evolved
下载地址://wordpress.org/plugins/syntaxhighlighter/
代码确实比较亮

SyntaxHighlighter Evolved是一款非常简洁的插件,最大的特点就是使用方便,他不会为编辑器添加任何多余的元素,如果你想高亮代码,只需要在代码的前后插入对应语言的短代码即可,比如插入PHP语言,就用 [php]代码[/php] 这样的格式,当然这样就无法调整样式了,你可以到插件的设置中设置一个默认的样式,然后应用到所有的代码。
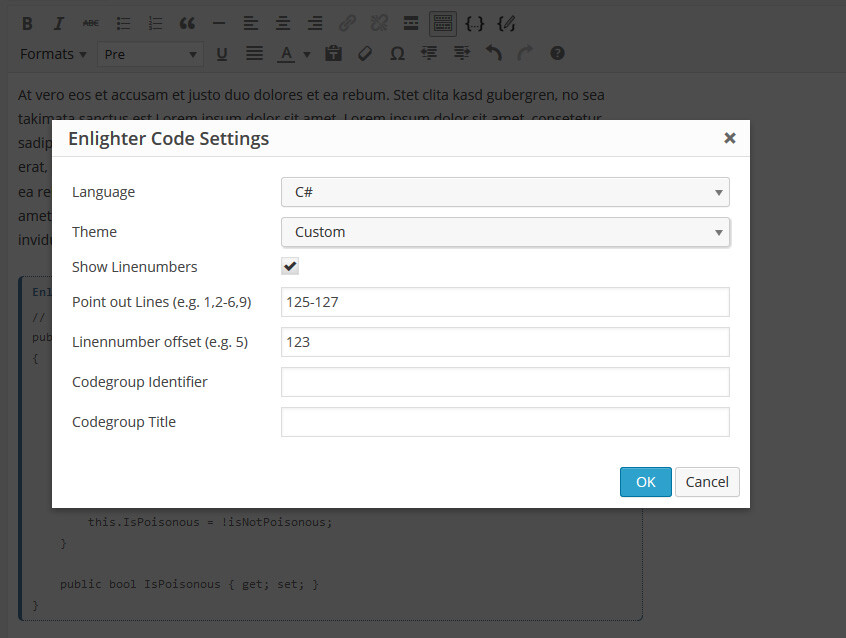
Enlighter
下载地址://cn.wordpress.org/plugins/enlighter/
或//wordpress.org/plugins/enlighter/
简单易用

相比于其他的插件,Enlighter更加具有现代设计的简洁风格,采用小字体非常的漂亮,支持代码块高亮和行内代码高亮,不管是前台的展示还是后台设计,都是非常用心的设计。
相比Crayon很多非常专业的选项,Enlighter这款插件显得非常易懂,只需要点开输入框,复制进代码保存就行了,不需要进行任何额外的设置就能做出漂亮的代码显示,而且Enlighter很方便的一点就是你可以直接在Wordpress的默认TinyMCE编辑器中直接修改代码,而不必再打开代码框就行修改,即使你是不熟悉代码的人,也能轻松的上手。
Code Prettify
下载地址:https://cn.wordpress.org/plugins/code-prettify/

可以说是使用最简单的代码高亮插件,Code Prettify在Wordpress的格式化基础上增加了代码高亮样式,你只需要选中代码,然后选择预格式化,他就会自动嗅探语言,并为代码添加高亮效果,这款插件非常适合入门者或者非专业人员使用,它没有任何的设置,但是使用起来非常方便。
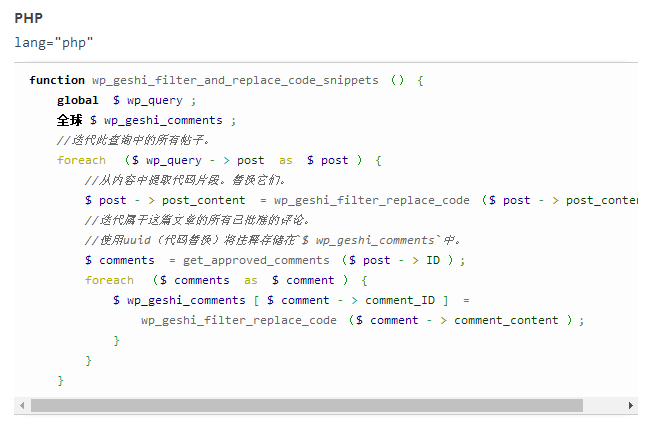
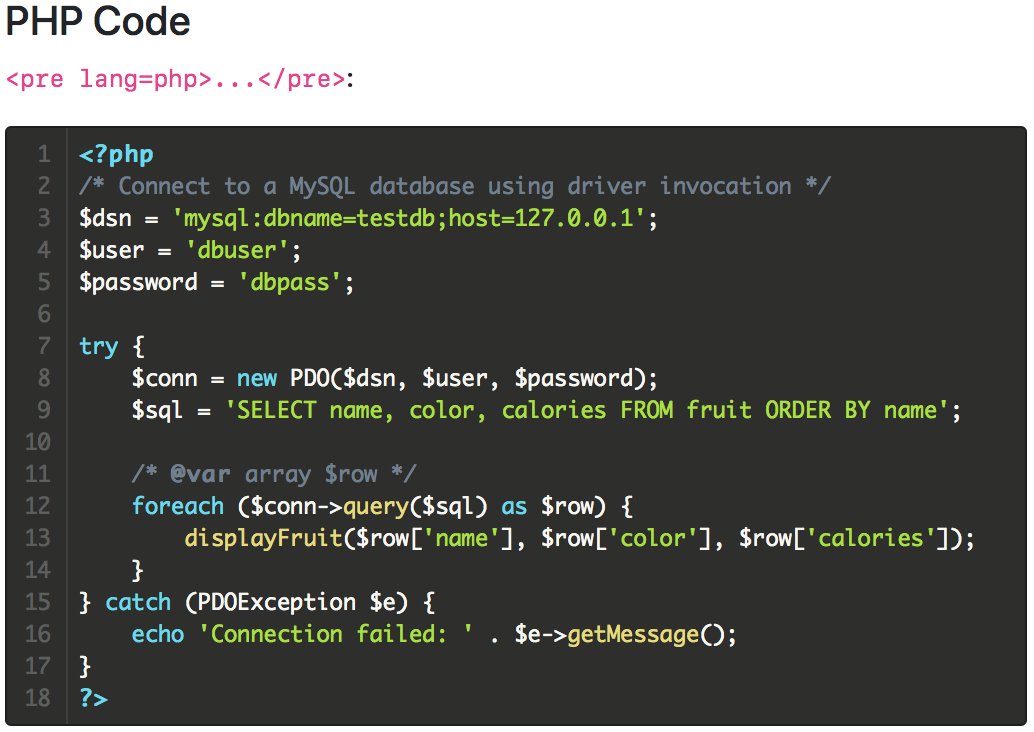
WP-GeSHi-Highlight
下载地址://wordpress.org/plugins/wp-geshi-highlight/

输出代码更加简洁,跟进最新的 WordPress API 调用,完全兼用 WP-Syntax (使用方法,参数都继承了)。WP-GeSHi-Highlight 支持N多种语言高亮。
CodeColorer
下载地址://wordpress.org/plugins/codecolorer/

CodeColorer是一款wordpress下的代码高亮插件,支持语言广泛,有多种风格可以选择,另外也可以定义自己风格。
SyntaxHighlighter
下载地址://wordpress.org/plugins/syntaxhighlighter/

相对比较成熟稳定的老牌语法高亮插件了,而且还支持复制、在新窗口查看源代码等较多的可选功能。
FV Code Highlighter
下载地址://wordpress.org/plugins/fv-code-highlighter/

这个插件支持PHP的突出显示,(x)HTML,JavaScript,CSS和XML。默认的荧光笔颜色方案使用Adobe的Dreamweaver使用的相同颜色。通过一些关于CSS的知识,可以完全自定义插件的输出样式。
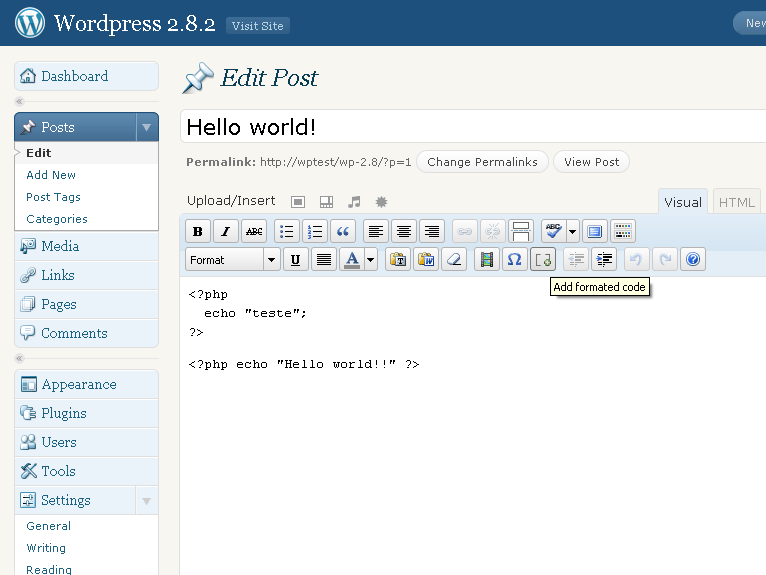
Developer Formatter
下载地址://wordpress.org/plugins/devformatter/

在页面或博客上创建更好的代码显示。这个插件使用GeSHi高亮系统,支持超过110种语言,包括PHP,ASP,Html,JavaScript,CSS,Java,Python,Delphi,C ++,C,Visual Basic等等。
如果网络有问题也可以韦驮我们代为下载。